引言
利用长假升级了Wordpress Grace 8.2学习版主题。
安装完后发现导航前面没有装饰很枯燥,一栏的文字让用户或读者看着也有点心烦,决定采用Font Awesome 导航。
Font Awesome是为Twitter Bootstrap设计的图标字体。通过Web Font的方式来显示一些图标,好处是图标可以被任意缩放、改变颜色,你需要做的只是像修改文字样式那样修改图标样式。
添加BootstrapCDN
进入网址:fontawesome.dashgame.com
使用”BootstrapCDN”将 Font Awesome加入网页中,将以下代码粘贴到主题剪辑器的<head>部分。
<link rel="stylesheet" href="path/to/font-awesome/css/font-awesome.min.css"> 然后找想要的图标

复制 <i>标签的代码。
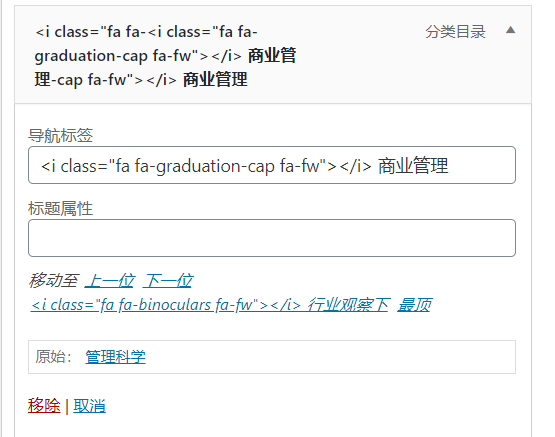
<i class="fa fa-graduation-cap> 接着进入后台,在外观->菜单里面找到你要进行添加的菜单,然后在导航标签的文字前面加入刚才那一段<i>标签代码,然后保存,刷新一下即可看到。

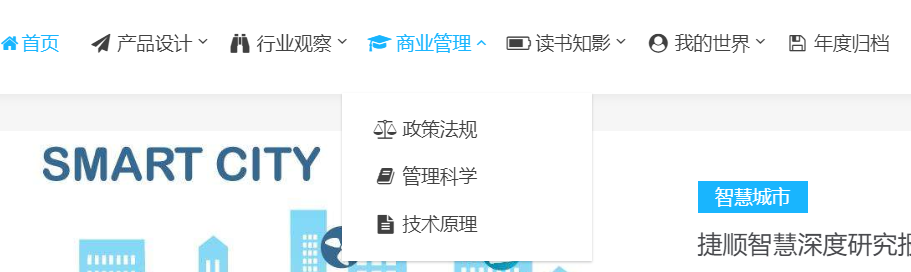
使用效果



最新评论